微信web开发者工具(32位/64位)
提示:您的IP是50.2.50.126建议选择电信线路下载
- 相关软件:
微信web开发者工具(32位/64位) 软件简介
微信web开发者工具是致力于微信开发设计人士打造出的一款内部结构调节手机软件,客户根据此软件可以在PC端上轻轻松松浏览微信的内网页页面和编码,让开发设计人士可以轻轻松松调节各种微信BUG,是微信开发设计人士必不可少的工作中小帮手。

【微信web开发者工具基本上详细介绍】今日微信微信公众号公布了微信web开发者工具,可以在PC或Mac上仿真模拟浏览微信内网页页面,协助开发人员更便捷、更可靠地研发和调节根据微信的网页页面。微信web开发者工具是一个桌面应用,根据仿真模拟微信手机客户端的主要表现,促使开发人员可以采用这一专用工具便捷地在 PC 或是 Mac 上完成研发和调节工作中。
【微信web开发者工具手机软件特性】1.应用真正客户真实身份,调节微信网页页面受权。
2.校检网页页面的JSSDK管理权限,及其仿真模拟绝大多数SDK的插入和輸出。
3.运用集成化的ChromeDevTools和主要的挪动调节控制模块,帮助开发设计。
【微信web开发者工具使用教程】1.点一下本站给予的微信web开发者工具连接开展下载
2.下载好微信web开发者工具后鼠标右键压缩包
3.双击鼠标缓解压力好后的微信web开发者工具应用软件开展安裝,点一下下一步
4.直到进行安裝。
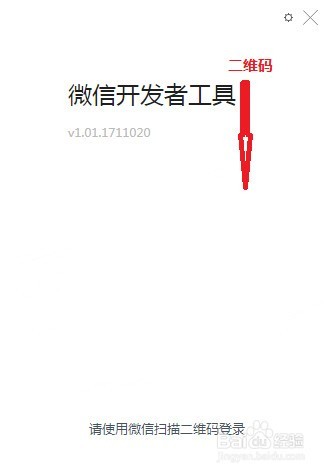
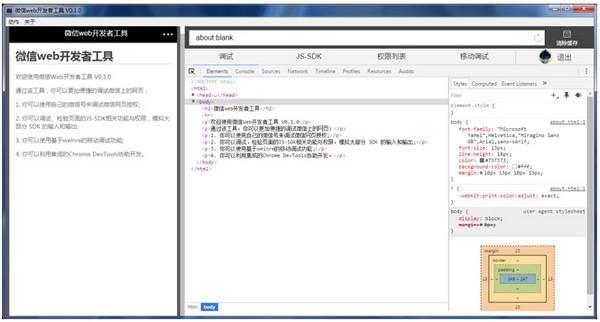
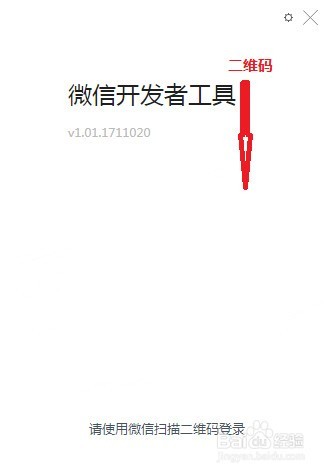
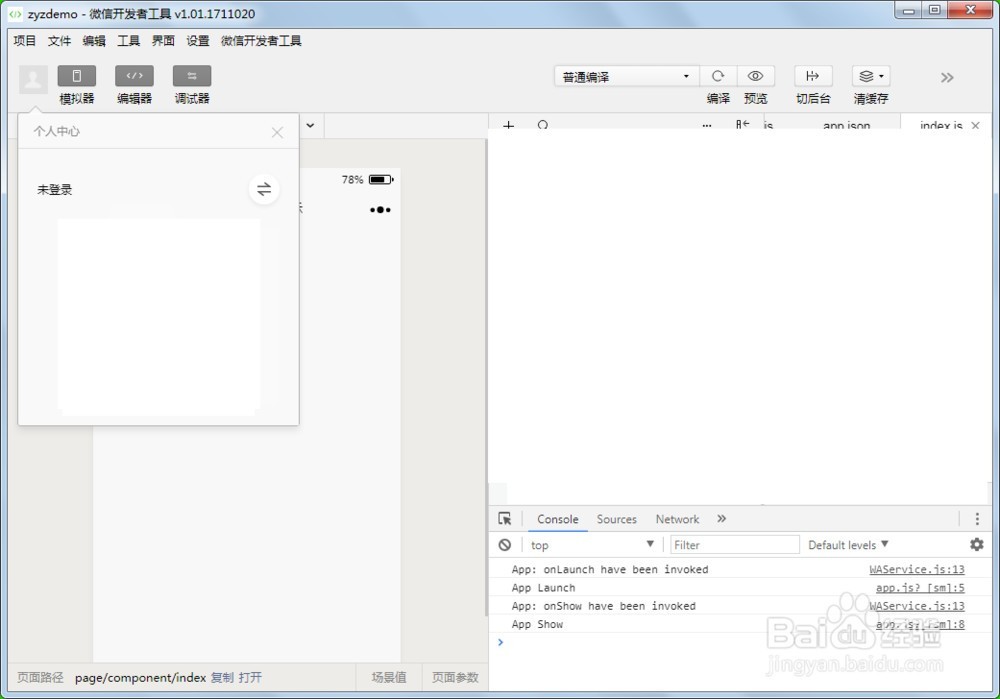
【微信web开发者工具使用方法】微信web开发者工具第一次开启如图

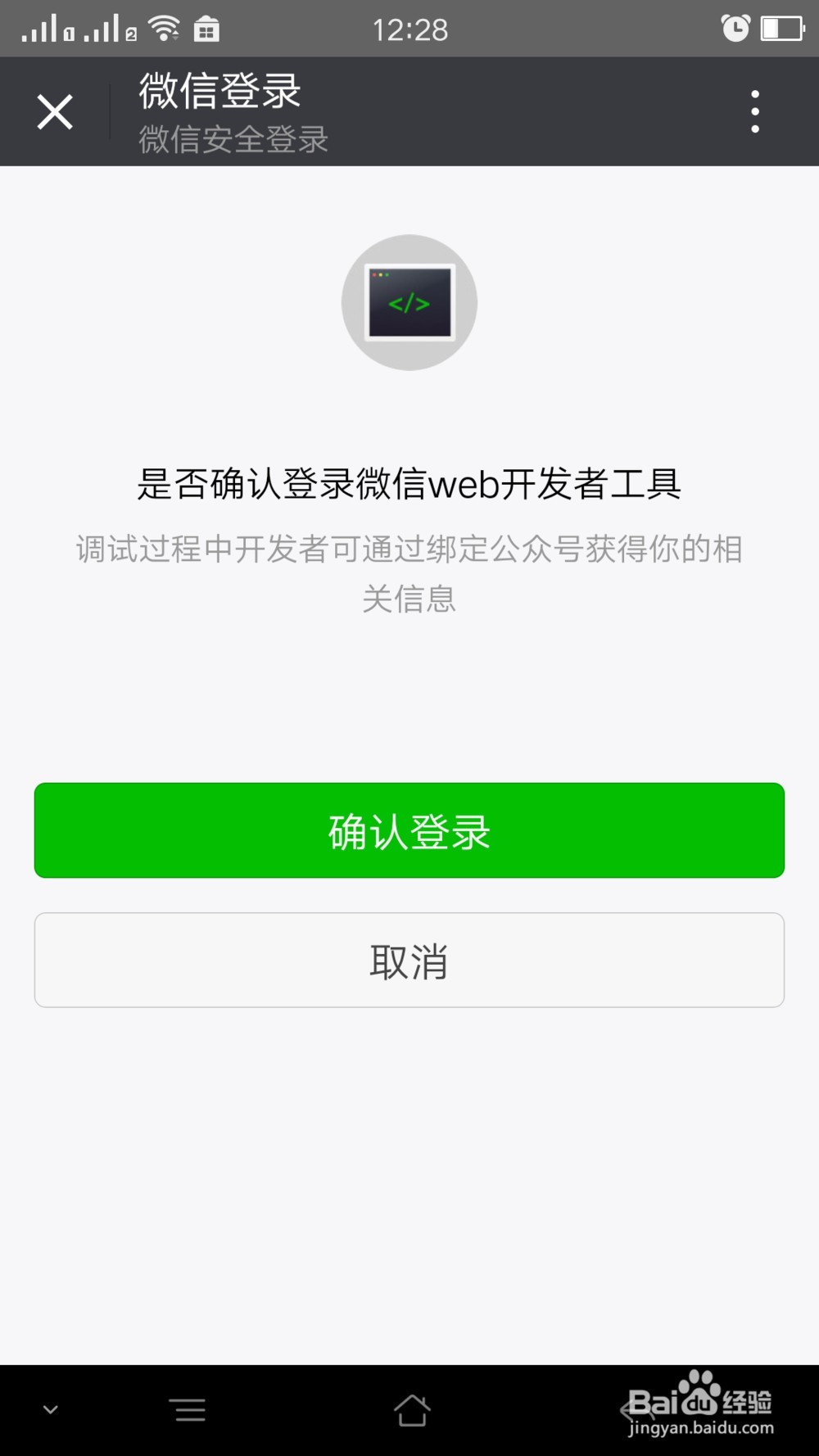
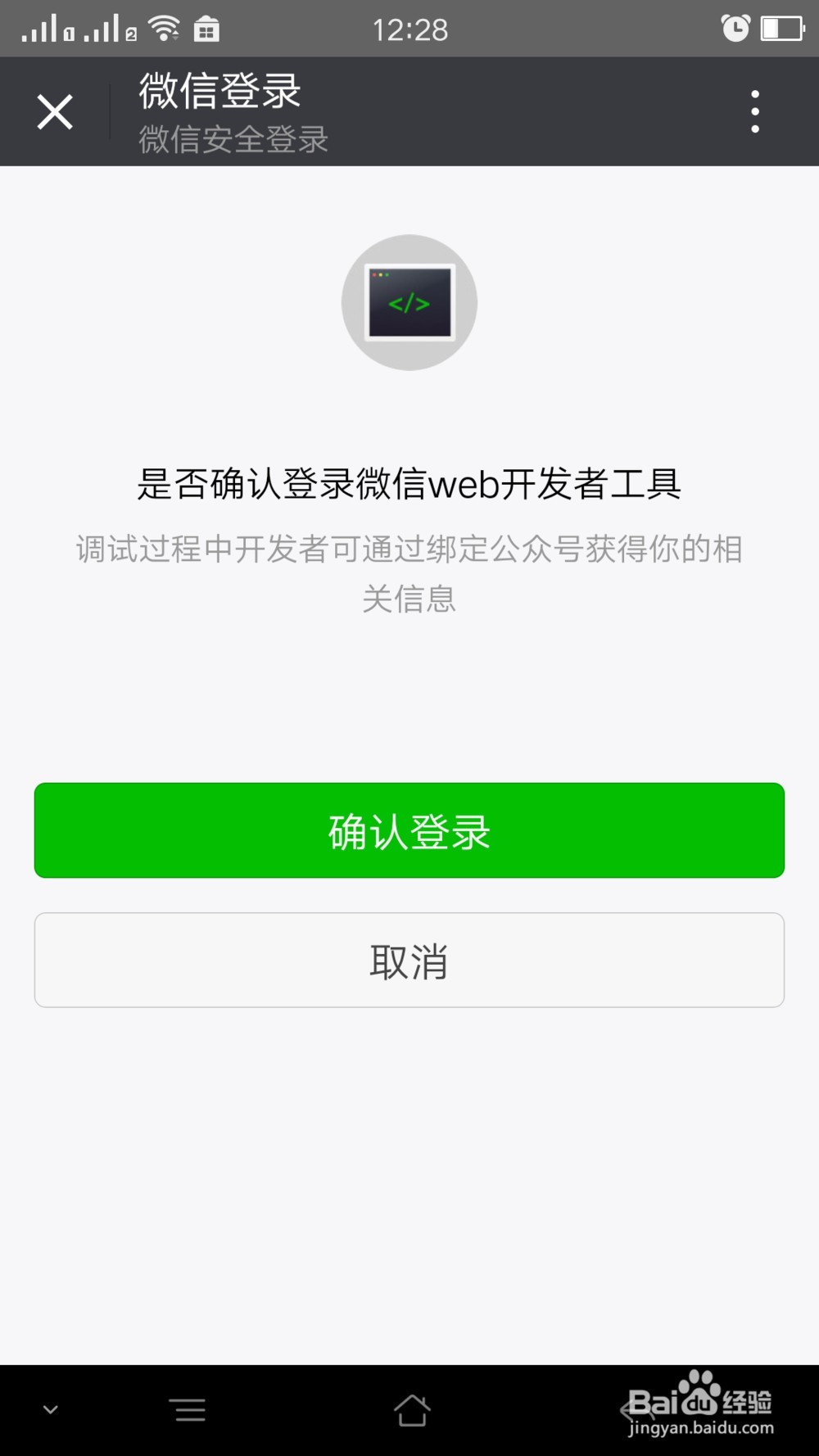
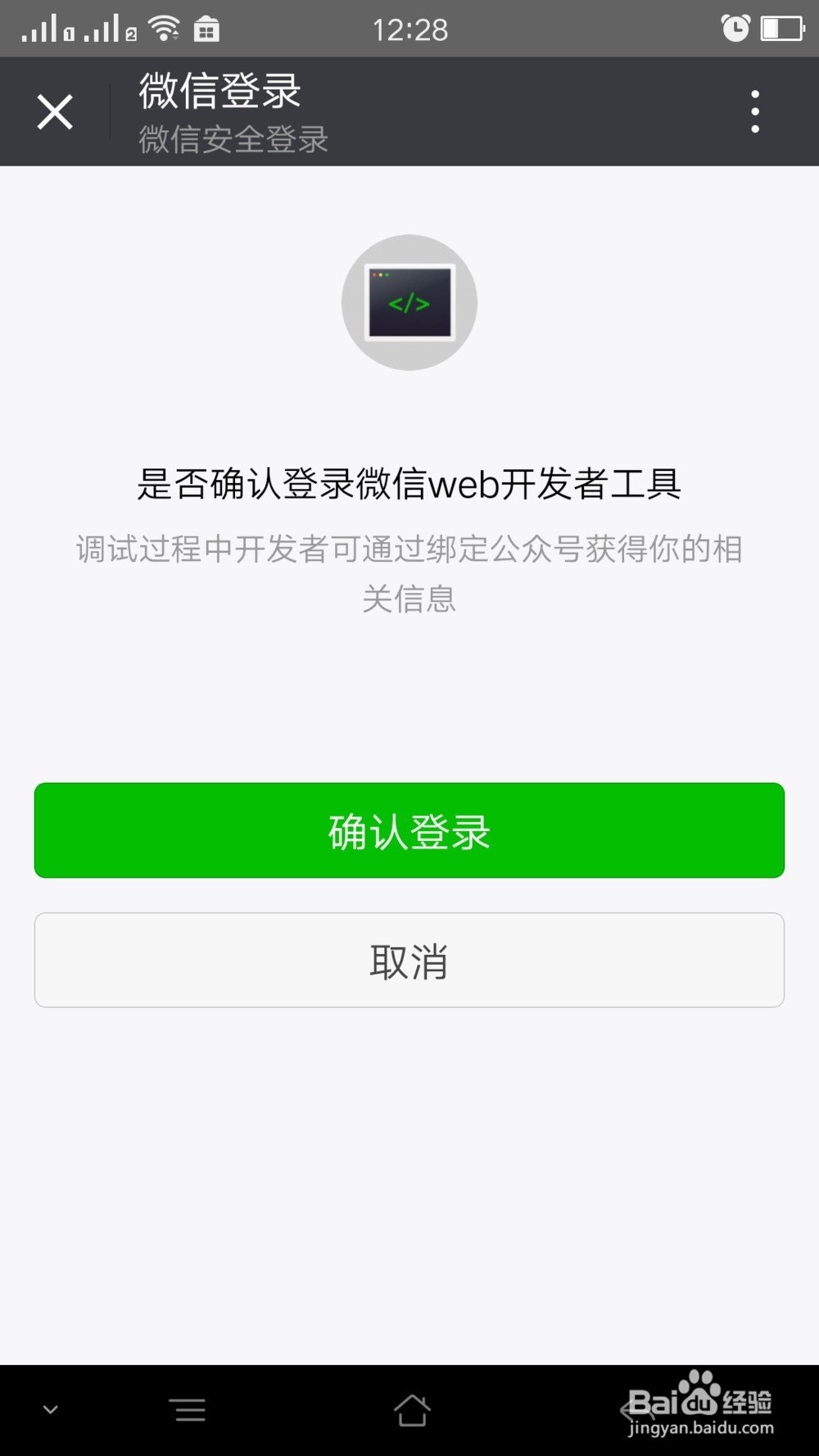
手机上微信上扫描仪开启的二维码授权登录,如图

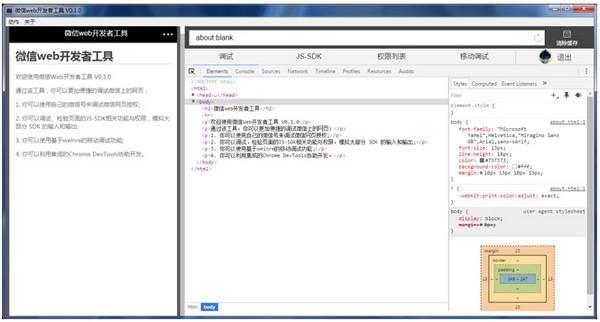
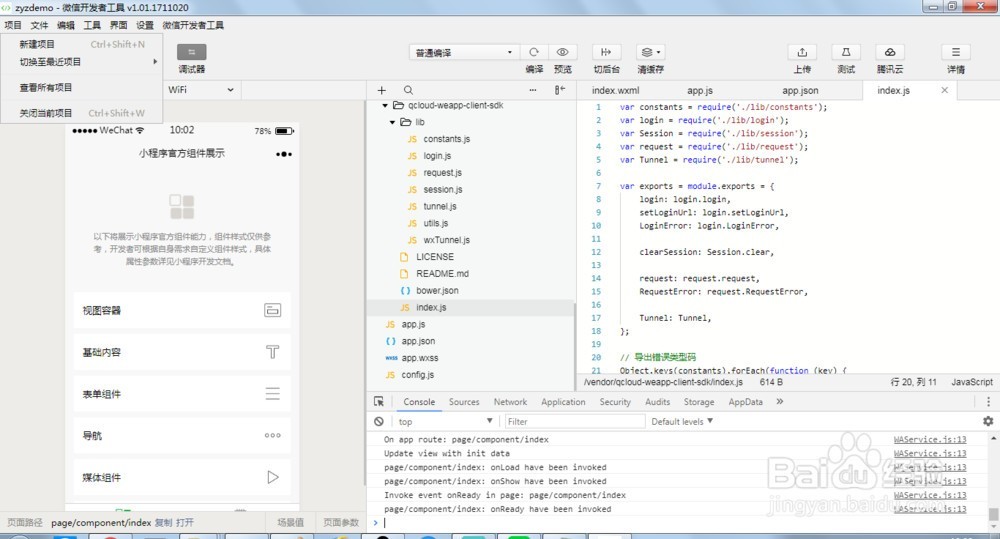
微信授权登录,微信web开发者工具进到到如图网页页面

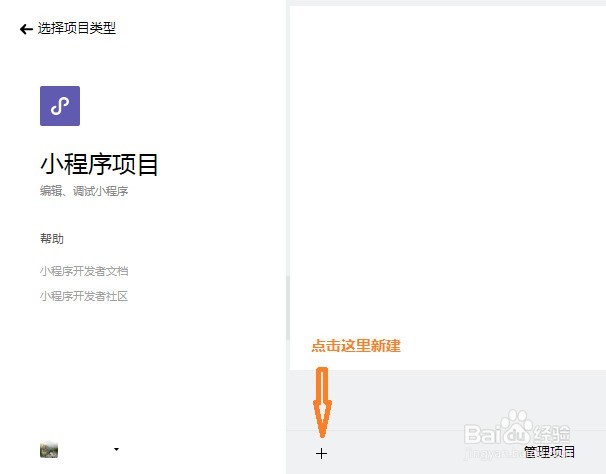
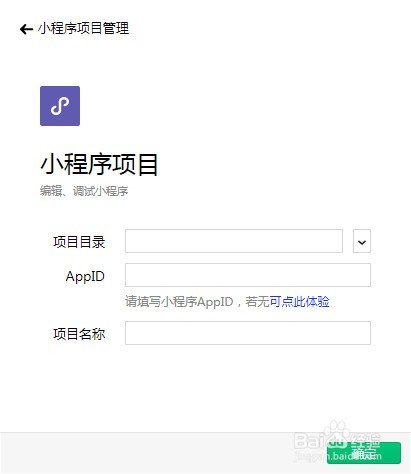
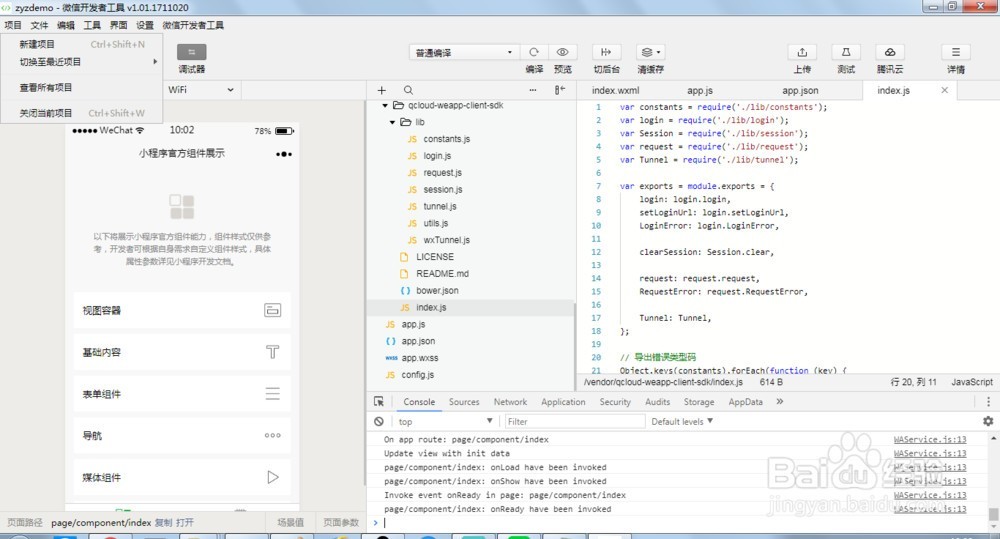
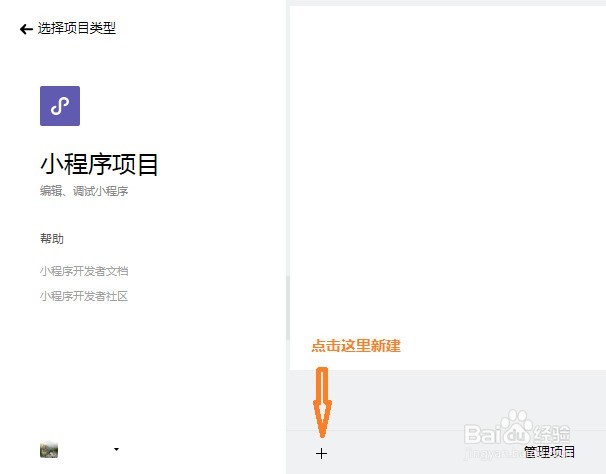
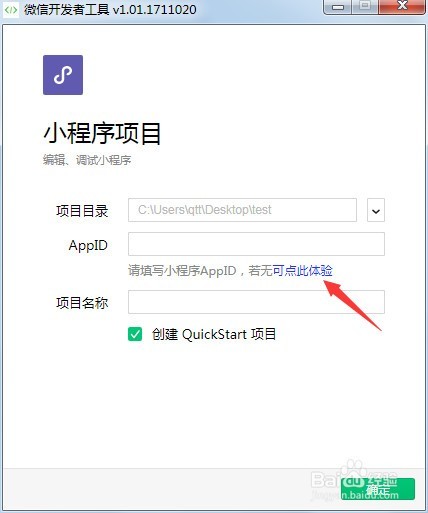
点一下小程序新项目,进到到如图网页页面,

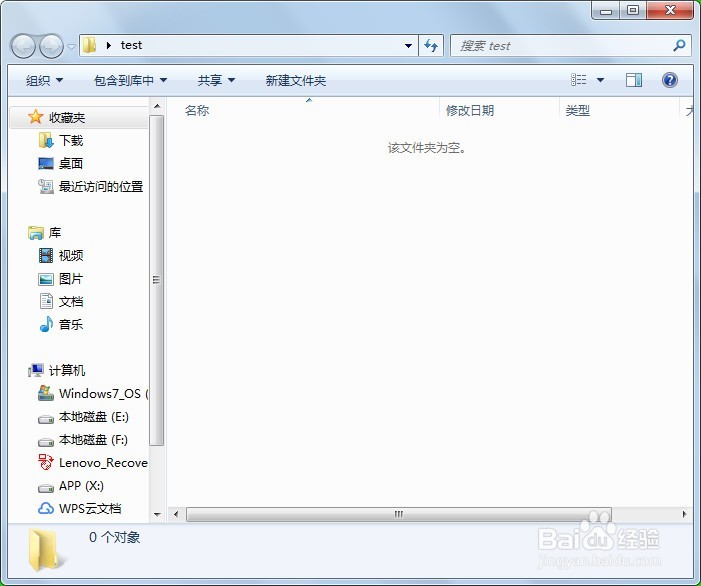
点一下新建项目,必须挑选一个空的文件夹名称,



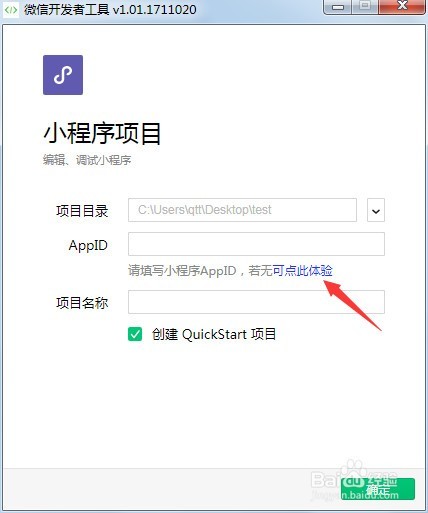
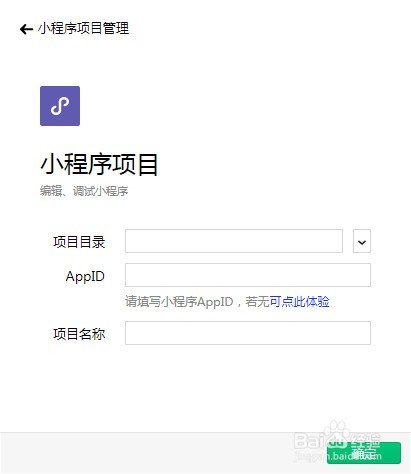
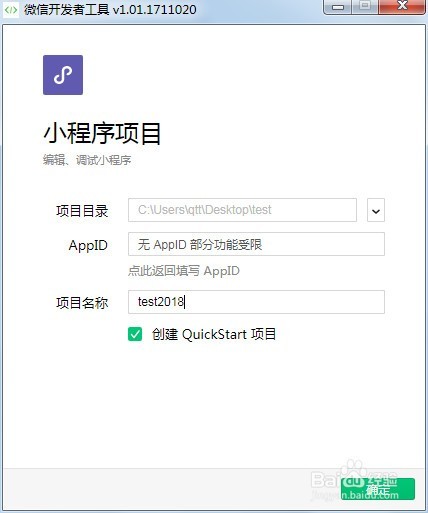
新创建的小程序沒有申请办理过AppID,可以应用点此常规体检,就不用AppID了

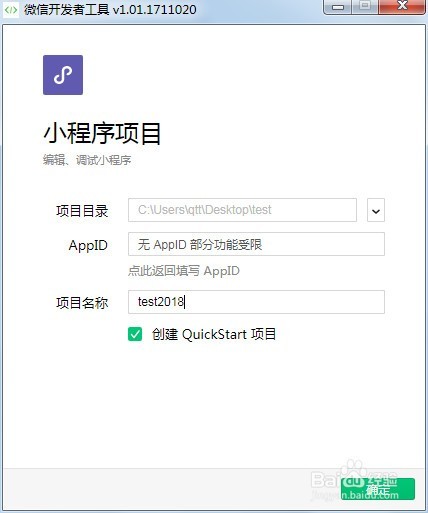
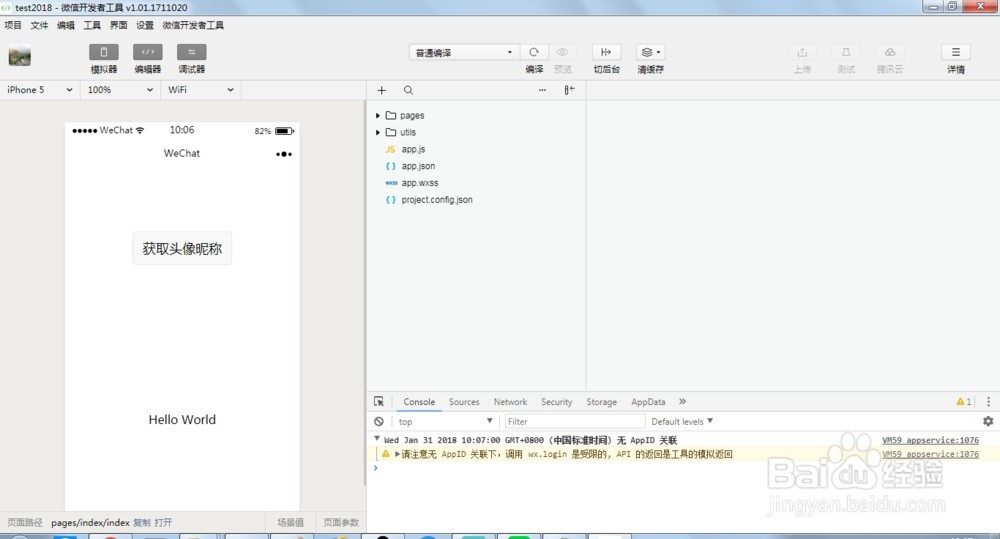
键入完项目规划,点一下明确,进建立完新项目了


要不是第一次开启,那麼开启的页面就会有可能是那样的,如图

手机上微信上扫描仪开启的二维码授权登录,如图

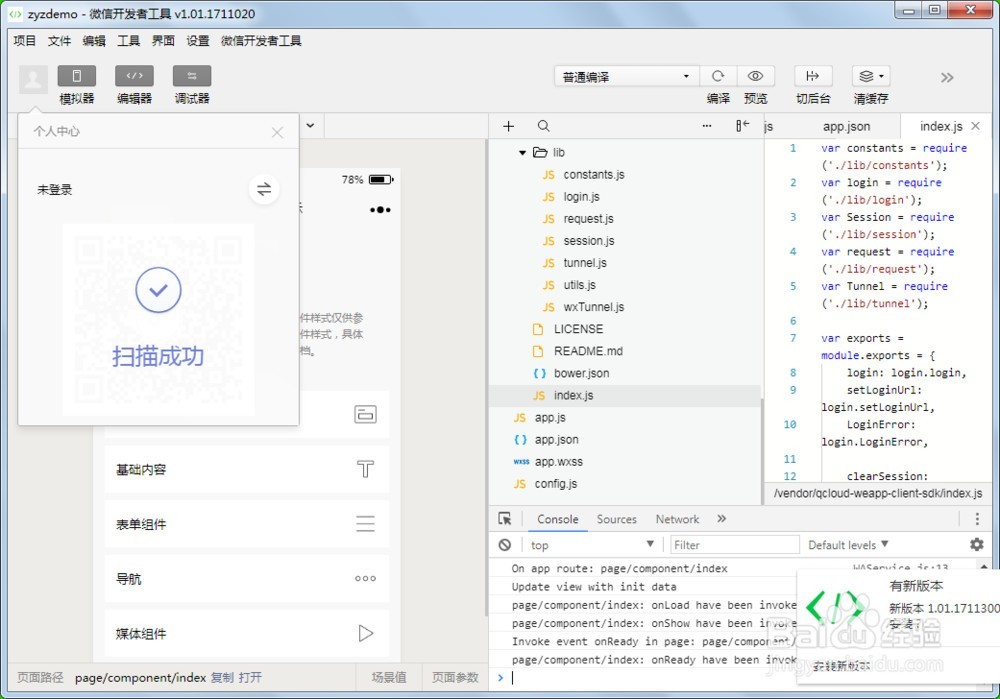
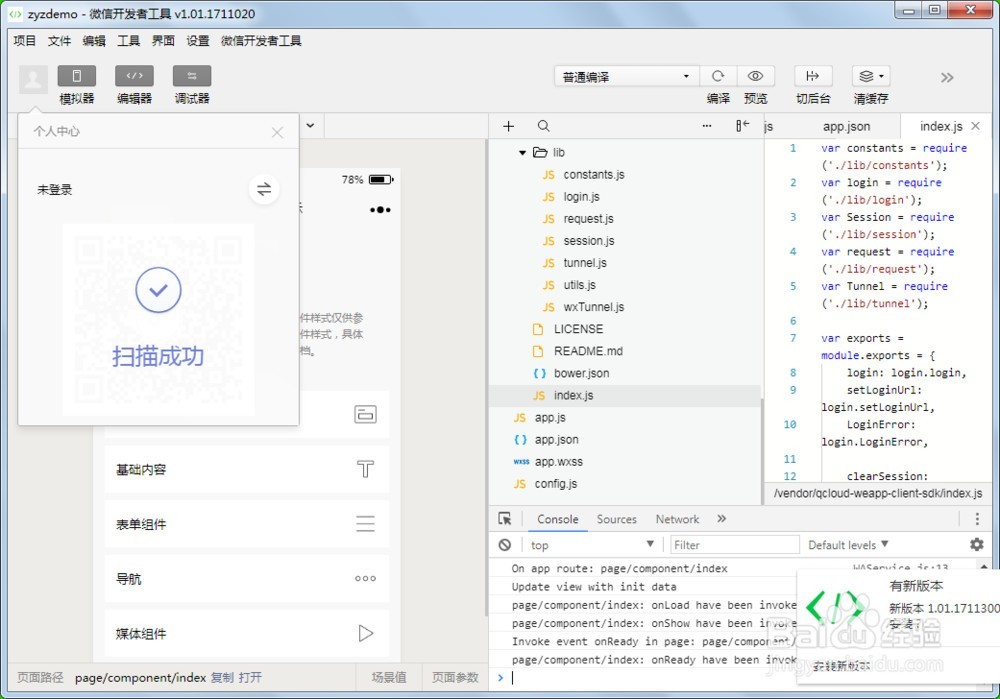
在本来的二维码部位会表明扫二维码进行,如图

手机上授权登录了,网页页面就加入到新项目中了,如图

【微信web开发者工具疑难问题】微信web开发者工具如何设置开发者?
1.登陆微信微信公众号,“开发设计-开发者工具”
2.会展现已经有的开发人员目录,挑选“关联开发人员微信号”

3.键入已关注客户的微信号或QQ号、手机号码等,“邀约关联”
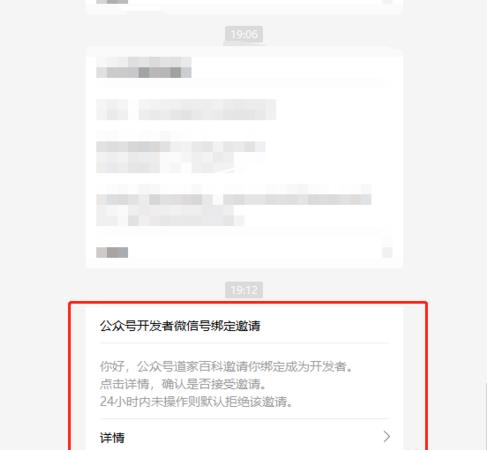
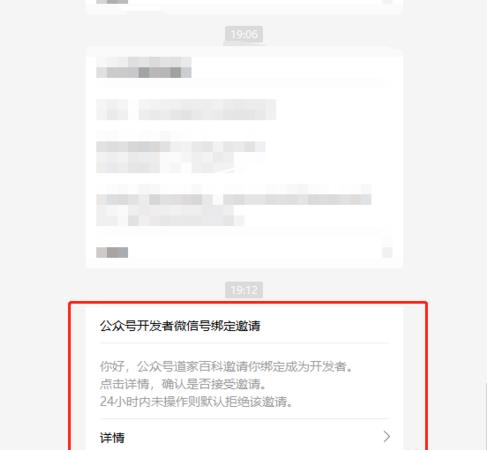
4.接到通告

5.允许关联

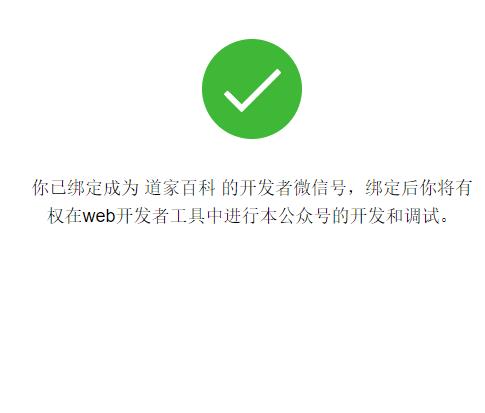
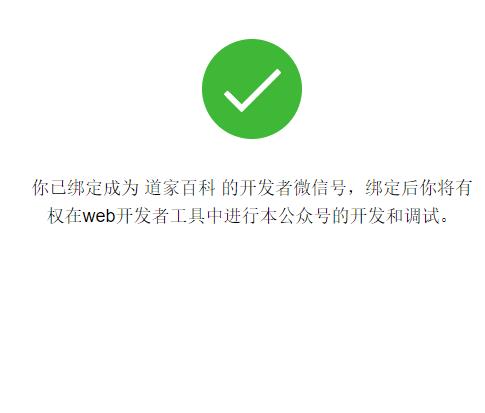
6.绑定取得成功,微信微信公众号接到提示
【微信web开发者工具升级日志】1、基本库升级(2016.10.31)
2、F修补部件的一部分事情读取的问题
3、F修补动态性变动部件目录时具有的部件升级的问题
4、F修补一部分rpx失效

【微信web开发者工具基本上详细介绍】今日微信微信公众号公布了微信web开发者工具,可以在PC或Mac上仿真模拟浏览微信内网页页面,协助开发人员更便捷、更可靠地研发和调节根据微信的网页页面。微信web开发者工具是一个桌面应用,根据仿真模拟微信手机客户端的主要表现,促使开发人员可以采用这一专用工具便捷地在 PC 或是 Mac 上完成研发和调节工作中。
【微信web开发者工具手机软件特性】1.应用真正客户真实身份,调节微信网页页面受权。
2.校检网页页面的JSSDK管理权限,及其仿真模拟绝大多数SDK的插入和輸出。
3.运用集成化的ChromeDevTools和主要的挪动调节控制模块,帮助开发设计。
【微信web开发者工具使用教程】1.点一下本站给予的微信web开发者工具连接开展下载
2.下载好微信web开发者工具后鼠标右键压缩包
3.双击鼠标缓解压力好后的微信web开发者工具应用软件开展安裝,点一下下一步
4.直到进行安裝。
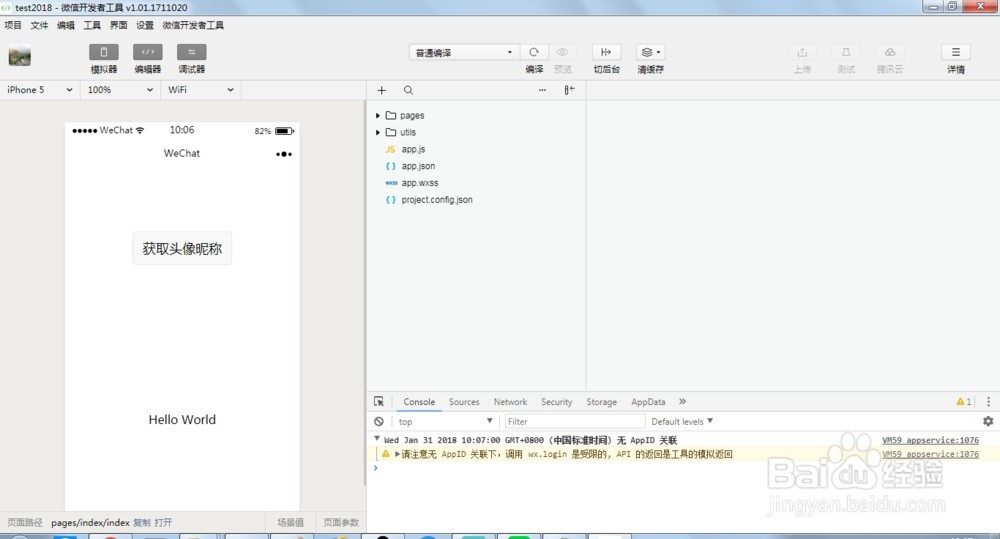
【微信web开发者工具使用方法】微信web开发者工具第一次开启如图

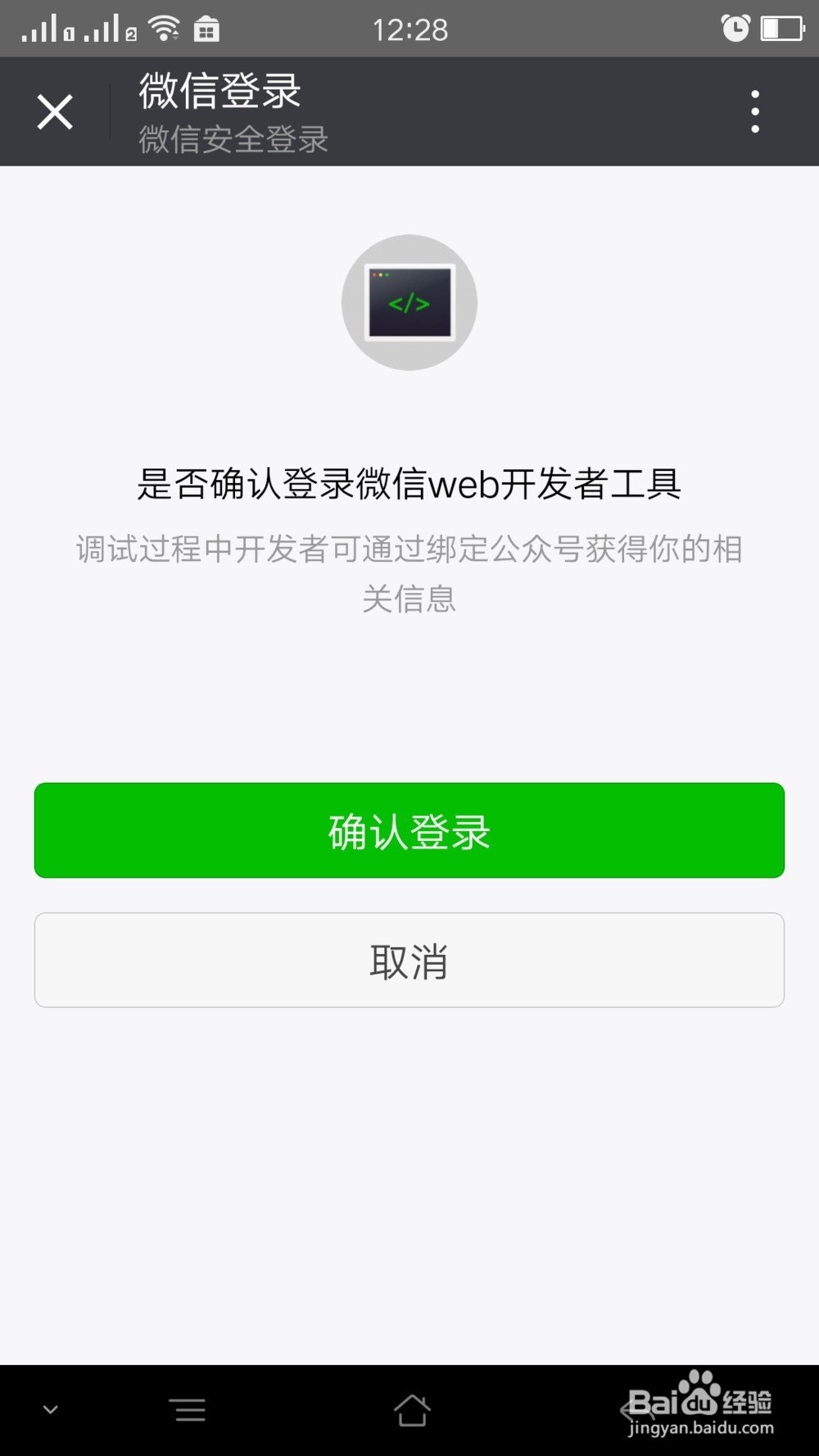
手机上微信上扫描仪开启的二维码授权登录,如图

微信授权登录,微信web开发者工具进到到如图网页页面

点一下小程序新项目,进到到如图网页页面,

点一下新建项目,必须挑选一个空的文件夹名称,



新创建的小程序沒有申请办理过AppID,可以应用点此常规体检,就不用AppID了

键入完项目规划,点一下明确,进建立完新项目了


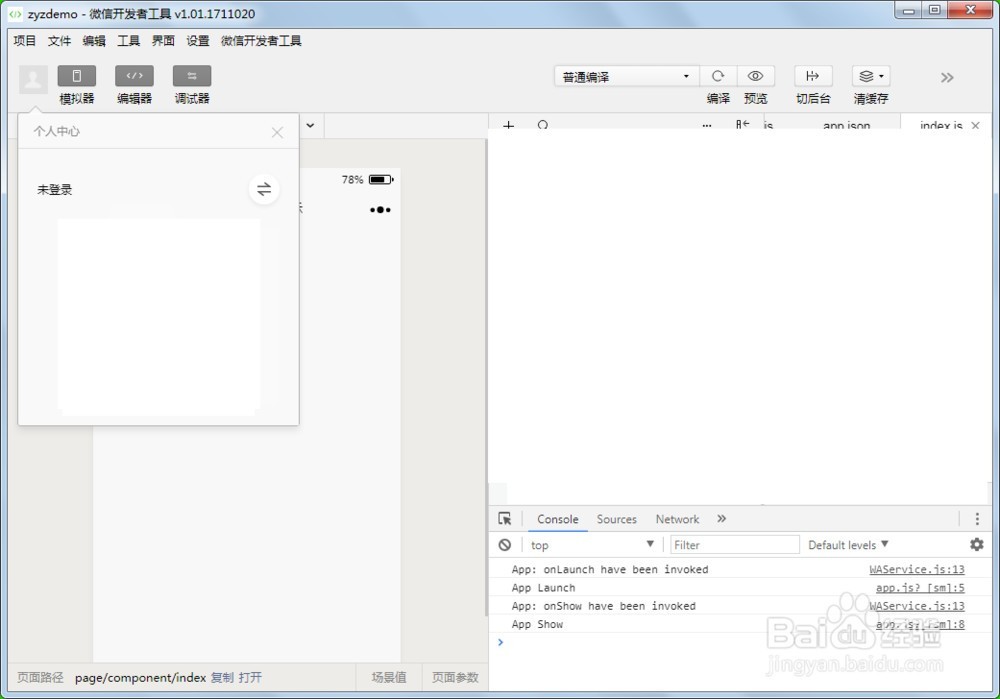
要不是第一次开启,那麼开启的页面就会有可能是那样的,如图

手机上微信上扫描仪开启的二维码授权登录,如图

在本来的二维码部位会表明扫二维码进行,如图

手机上授权登录了,网页页面就加入到新项目中了,如图

【微信web开发者工具疑难问题】微信web开发者工具如何设置开发者?
1.登陆微信微信公众号,“开发设计-开发者工具”
2.会展现已经有的开发人员目录,挑选“关联开发人员微信号”

3.键入已关注客户的微信号或QQ号、手机号码等,“邀约关联”
4.接到通告

5.允许关联

6.绑定取得成功,微信微信公众号接到提示
【微信web开发者工具升级日志】1、基本库升级(2016.10.31)
2、F修补部件的一部分事情读取的问题
3、F修补动态性变动部件目录时具有的部件升级的问题
4、F修补一部分rpx失效
















