使用PS制作可爱昆虫头像图标
看到这个酷酷的小东西了吗?古怪却又精致的要命!如果你想“收养”一只作为宠物的话,那么可别错过这篇文章。
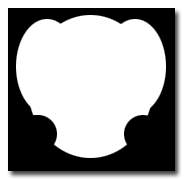
1、新建一个440×320像素的文档,方便起见,用白色作为背景。新建一个通道,选择椭圆工具,用对象框相加减的方法建立虫虫头部和眼部的大体形状。如果你不太习惯这个方法,那就用路径工具慢慢勾出形状,再转化为选区。最后从它的脸部两旁减去两个小椭圆,作为它的颚部。(图01)

2、回到图层面板,在背景层上新建一层,命名为“Head”,载入选区(通道的使命已经完成,现在可以删除它了),将前景色和背景色面板设为默认值,选择径向渐变工具,在编辑渐变对话框中,选择从前景色到背景色,在选区内填充渐变。(图02)

3、添加图层效果:投影,不透明度为28%,角度为90,其余按照默认;描边,大小为1像素,位置在外部,不透明度为26%,填充类型为颜色,阴影和描边颜色均为黑色。(图03)

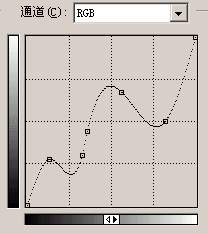
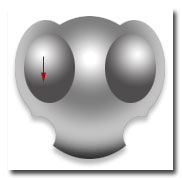
4、现在来为虫虫的头部添加光泽,使它更具有金属质感。方法是在Head层上新建一个调整图层,内容为曲线,注意勾选和前一图层编组,调整曲线如下图所示(图04),

要根据你的图形来调整曲线,直到它能很好的表现想要的光泽感。接下来调整亮度和对比度,同样用调整图层来实现,新建亮度和对比度调整图层,依然确定和前一图层编组,增加亮度6,对比度11。(图05)

这个小东西最吸引人的东西莫过于它那一对大眼睛了,很有趣吧?下面就是制作方法。可要看仔细喽!
5、新建一层,命名为“Eyes”,在靠近头部的一边,用椭圆工具画一个椭圆,在靠近左边的位置,用刚才的渐变设定来填充椭圆。取消选择,选这移动工具,Shift+Ctrl+Alt拖动渐变椭圆副本到头部的另一侧(Shift可保证平行移动〕,如果不希望你的小宠物是对眼的话,将副本层水平翻转,然后将副本层向下合并,形成的新层依然名为Eyes。(图06)

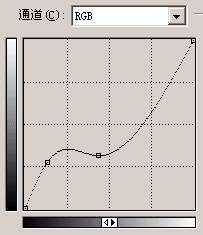
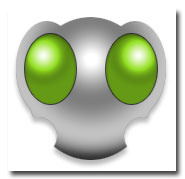
6、调节眼睛的光泽,新建曲线调整图层,调节曲线,使对比更明显。(图07)

7、继续修饰眼部,在Eyes层应用以下图层样式:内阴影,不透明度为28%,距离2像素,大小4像素,其余按照默认设定;描边,大小1像素,位置在外部,不透明度为68%,颜色为黑色。(图08)

8、下面我们要为虫虫的眼部上色。同样,为了不破化原有图层,我们也用调整图层的方法。在Eyes层上的曲线层上新建一个色相/饱和度调整层,勾选和前一层编组,在色相/饱和度对话框中,点击着色,然后选择色相83,饱和度75,亮度0,这是中很鲜艳的绿色,当然,你也可以用别的颜色。(图 09)

9、新建一层,命名为“Highlight eyes”,用椭圆工具选择一个比眼睛稍小的椭圆,选择渐变工具,如图编辑渐变样式(这里的绿色就是我们在上一步所选用的绿色,如果你用了别的颜色,那么在这里也要相应改变)(图10),

白色色标的两个颜色中点位置分别为70%,25%,在选区内填充渐变,如图(图11)。

将选区向右和向下各移动两个像素,删除选区内图像,取消选择。用加深工具和橡皮工具修饰图像。将图层复制,水平翻转,移动到右眼合适位置,将这两层拼合,将图层混合模式改为“叠加”。(图12)

10、下面要进行的是虫虫眼睛部分的图案。正是这种图案,赋予了它神秘感和科技感,我们现在来看看它的做法。
首先,新建一个文档,5×5像素大小,背景为透明。用黑色作为前景色,选择全部图像,在编辑菜单中选择“描边”命令,描边大小为1像素,位置在内,然后取消选择。用图像大小命令将图像改为3×3像素,将现在的图像定义为图案,命名为“pattern eyes”。
回到刚才的图像中,在Highlight eyes层上新建一层,命名为“Pattern Eyes”,载入Eyes层的选区,选择油漆桶工具,在填充类型中选择图案,用刚才我们定义的图案来填充选区后,取消选择。如图13的左边。
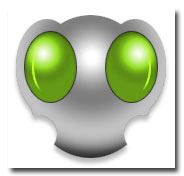
现在它的眼睛看起来像个麦克风,我们马上来改善这一状况。将图层的混和模式改为“叠加”,把不透明度降低到40%,这时眼睛部分就完成了。(图13)

11、在Eyes层下新建一层,命名为“Eye socket”,载入Eyes层的选区,将选区扩展,扩展量为2像素,将前景/背景色面板恢复成默认值,用线性渐变从上至下填充选区,取消选择。
新建一层,再次选择Eyes层的选区,填充白色,取消选择后将图层向上移动3像素,用不同透明度的橡皮工具擦除部分,结果如图。(图14)

12、新建一层,命名为“cheek”,把它放置到背景层之上,在这一层里,我们要来做虫虫的锷部。先选择Head层选区,进入快速蒙版编辑模式,用白色笔刷将两个月芽状添加到选区,如图(图15),

退出快速蒙版,从选区中减去头部的形状,这样,锷部的形状就确定了。当然,你也可以用对象相加减的方法来确定形状。选择两种深灰色分别作为前景、背景色(图16),

用线性渐变填充选区(图17)。

13、为check层添加图层效果:投影,不透明度17%,距离2像素,大小4像素;内阴影,不透明度17%,其余默认;斜面和浮雕,样式内斜面,方法为平滑,深度1%,方向为下,大小24像素,软化为0,其余按照默认。设定完之后,你会很奇怪为什么效果不想我们预览时那么明显,这是因为 Head层挡住了部分效果。我们载入头部选区,删除check层内的选区图像,这样就可以了。(图18)

14、还有一点细节要处理。新建一个1×2像素的文档,上半部分填充黑色,将这个上黑下白的图像定义为图案(图19),

载入check层的选区,将选区储存为新通道,用刚才的图案填充通道内的选区,取消选择;在check层上新建一层,载入通道,用黑色填充,用橡皮工具擦除一部分后,将图层不透明度降低到35%。(图20)

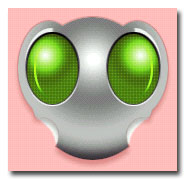
15、新建一层,命名为“nose”,选择单列选框工具,选择一个1像素宽的矩形,从中选取一段,填充黑色;取消选择,复制此层,用移动工具向右移动一个象素,,再次复制和移动,不过这次填充为白色,合并这三层,将图层不透明度降低到60%。(图21)

这样,虫虫的头部就完成了!
文章标题:使用PS制作可爱昆虫头像图标
文章链接://www.hpwebtech.com/jiqiao/42707.html
为给用户提供更多有价值信息,ZOL下载站整理发布,如果有侵权请联系删除,转载请保留出处。
- 上一问:如何调整PS中文字之间的距离
- 下一问:45个需要熟记的PS快捷键
相关软件推荐
其他类似技巧
- 2024-06-16 06:18:012024年探索Adobe Photoshop软件的十大创新点
- 2024-04-29 16:36:152024年免费平面设计软件:用户评价高的五款
- 2024-04-29 16:36:142024年免费平面设计软件:让你成为设计高手
- 2022-01-24 17:32:19ps钢笔工具怎么用,ps钢笔工具的使用方法
- 2022-01-24 17:17:29ps水印怎么做,ps如何添加水印
- 2022-01-18 14:25:04PS如何给黑白照片上色,ps给照片上色的方法
- 2020-05-13 15:58:0445个需要熟记的PS快捷键
- 2020-04-27 14:11:08使用PS制作可爱昆虫头像图标
- 2020-04-26 13:32:41如何调整PS中文字之间的距离
- 2020-04-24 11:55:56ps加深减淡工具如何使用
Adobe Photoshop CS3软件简介
Adobe Photoshop CS3 是电影、视频和多媒体领域的专业人士, 使用 3D 和动画的图形和 Web 设计人员, 以及工程和科学领域的专业人士的理想选择。呈现 3D 图像并将它合并到 2D 复合图像中。轻松编辑视频图层上的动画图形, 让时间停下来。以及使用测量、计数和可视化工具, 探查您的图像。 ZOL提供 Adobe photoshop cs3中文版... 详细介绍»









