HTML怎么级联编号 HTML级联编号如何实现
HTML网页制作的朋友不会陌生,在网页制作的是时候我们可能会用到编号。但是编号往往不是一级,那么我们该如何实现级联编号呢?下面小编就为大家分享一下HTML级联编号如何实现

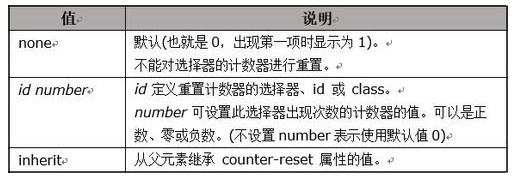
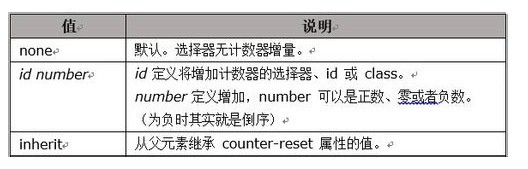
CSS counter-reset 属性
CSS counter-reset 属性用于设置某个选择器出现次数的计数器的值。

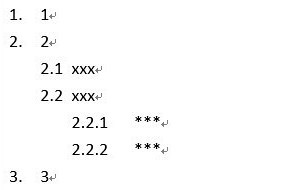
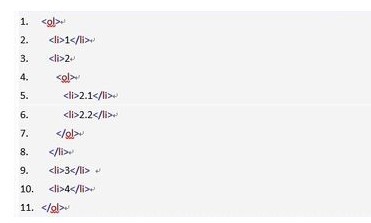
我们就可以使用以下有序列表进行测试:


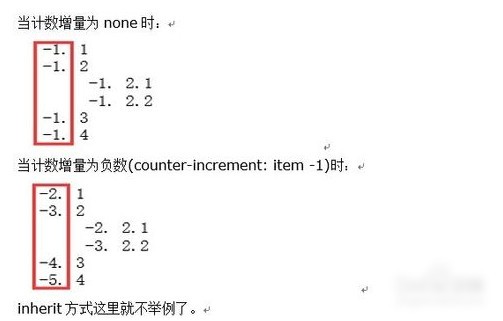
counter-increment 属性
counter-increment 属性用于设置某个选取器每次出现的计数器增量。默认增量是 1。

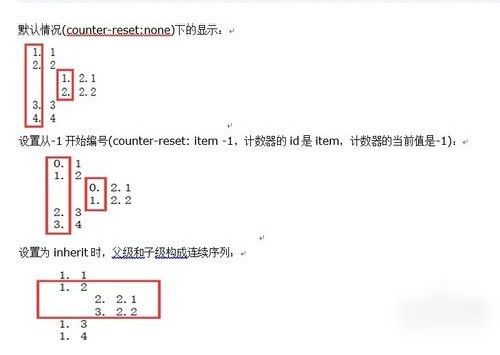
依旧使用上面的序列,另外使用counter-reset: item -1进行测试

HTML DOM content 属性
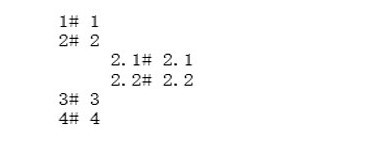
通过content 属性来改变列表的编号。这里主要介绍其中的counter用法

下面通过counters方法将所有的计数器显示,以圆点(.)分隔,list-style-tyle为decimalcontent: counters(item,".",decimal) "# ";

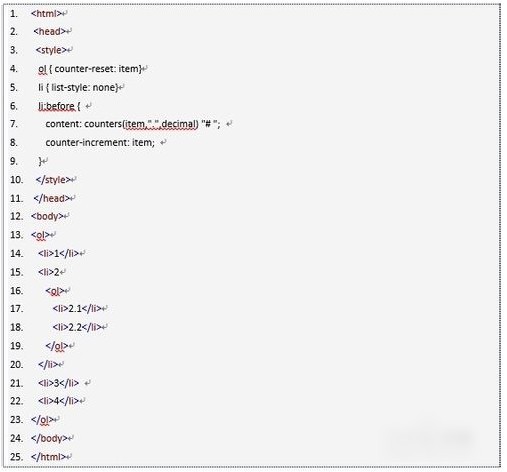
完整代码

文章标题:HTML怎么级联编号 HTML级联编号如何实现
文章链接://www.hpwebtech.com/jiqiao/50268.html
为给用户提供更多有价值信息,ZOL下载站整理发布,如果有侵权请联系删除,转载请保留出处。
- 上一问:innerHTM实现失焦判断方法
- 下一问:innerHTM实现失焦判断方法
HTML5视频速度控制软件简介
HTML5视频速度控制是一款为视频加速和减速的插件,用户在浏览器上观看视频的时候,觉得视频播放速度太快或太慢,就可以使用该插件对视频进行减速或加快。功能介绍 加快或减慢任何网站上的任何HTML5视频。 控制HTML5视频的速度。观看视频时,您可以使用键盘进行以下操作:提高速度,降低速度,快进和快退。 ... 详细介绍»









