0软件简介
160; 当设计方案完网址后,通常由于电脑浏览器兼容等难题,造成 一些原素的总宽和高度与大家撰写的css样式的值不一样。可是只靠人眼是无法识别的。那麼这款绿色版的截图专用工具就可以协助大家提取网页的具体尺寸图象

【基础介绍】
当设计方案完网址后,通常由于电脑浏览器兼容等难题,造成 一些原素的总宽和高度与大家撰写的css样式的值不一样。可是只靠人眼是无法识别的。那麼这款绿色版的截图专用工具就可以协助大家提取网页的具体尺寸图象。随后我们可以将所截图片导到photoshop中,用尺标精确测量截图中每个原素的高度总宽,用于分辨大家撰写的款式是不是恰当,根据调节css样式的兼容模式,使网页的原素的做到恰当的尺寸。自然还可以充分发挥大家的想像力,使其运用更为普遍。
【操作方法】
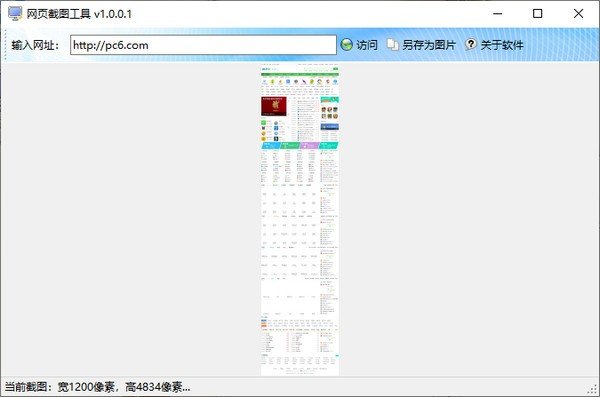
第一步:最先输入网址,便于程序流程浏览网页并截图。输入网址时,一定要注意,前边含有http://,比如输入网址 ,假如没加http://的状况下,软件会在网址开始部位全自动加上http://。
第二步:点一下“浏览”按键,软件会依据所键入的网址自动下载网页,并对网页开展截图。当碰到网页內容较多时,截图時间会偏长,请耐心等待。
第三步:截图进行后,程序界面正中间部位,会显示信息所截网页的缩列图。点一下“另存图片”按键,挑选相对的图片文件格式,比如普遍的jpg、gif、png、bmp等文件格式开展储存。挑选适合的文件目录后,储存进行后。我们可以在所储存文件目录中寻找所截图片,随后导到photoshop应用。
